UX/UI, Web design and motion graphics | July - Sep 2018 | Team: 1 designer, 1 CTO, 4 SWE, 2 ML experts
JETSON
Creative Strategist
Overview
Jetson is a voice AI platform for commerce. It enable your customers to order anything by simply speaking to a smart speaker or mobile device. With Jetson's intelligent voice commerce platform, our partners can offer their customers a frictionless buying experience; enabling you to sell more, faster.
Accomplishments:
-
Designed and coded an animated website for Jetson with HTML and CSS, increasing retention rate from 32% to 66%
-
Created the prototype of the Jetson app which resulted in 3 million of seed funding
-
Cooperated with AI experts to build and iterate on an app that displays a virtual AI assistant for coffee ordering, achieving 856 downloads on app store.
-
Used the collected data received from engineering team and market research to define user model, user interface and user experience
-
Filmed, edited and produced successful promotional video for Jetson in AfterEffect
Press Source: BusinessWire,CrunchBase
Methods
Design Methods: Storyboarding, User Journey, Rapid Prototyping, Sketching, User testing
Research Methods: User interviews, Market Research, Usability testings via A/B testing and Task Analysis
Tools: Sketch, Webflow, HTML, CSS, Javascript, Sketch and Framer for mobile design, After Effects for video
JETSON STARTUP INTERNSHIP
Future of voice conversational commerce

Design Process
1st Month: Me and my team took three different approaches when we tried to design products for an application, a website and a motion graphics video. The first application for ordering coffee through voice AI Jetson went through most rounds of user testings from A/B testing, traffic analysis to real tractions on app store. I was able to apply a heavy user-centered approach to tackle the problem space while constantly understanding and emphasizing with the users.
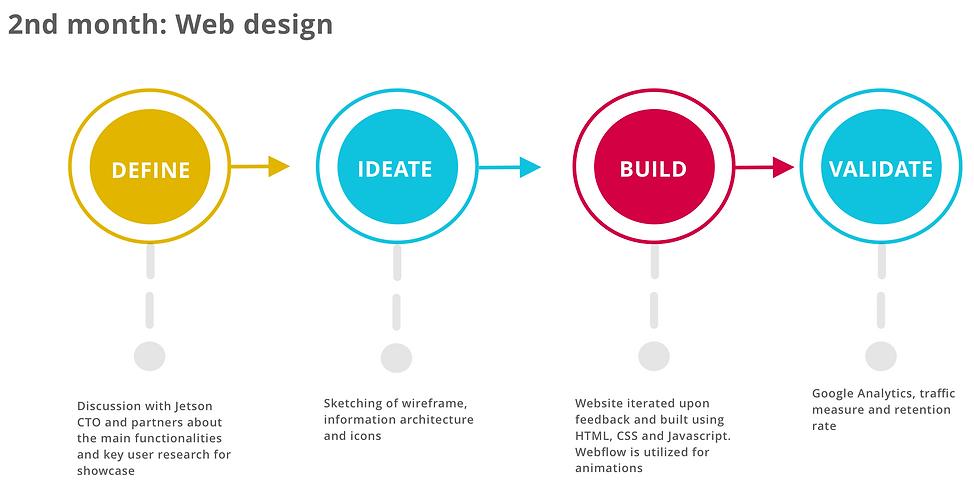
2nd Month: The second month focused on web design, which I was able to foster my skills to learn HTML, CSS and Javascript, while consistently communicating with the front end SWEs about my ideas and understanding about technological constraints and edge cases. Because the product had to ship fast, I didn't have much time for multiple rounds of user testings.
3rd Month: The last month was a 23 seconds motion graphics' video which I used after effects for designing and creating interactive animation.



Introduction
Jetson's internship: During my 3 months product design internship in New York, I was tasked with creating a MVP (coffee ordering application integrated with virtual AI assistant Jetson). My main task was to undergo user research and find out how coffee shop, customers and voice AI assistant can interact. The app Jetson was published on App Store in Dec, 2018.
Analyzing coffee's market
Understanding people's instore experience
Market Analysis: The US coffee market is huge. With more than 35, 616 stores nationwide in US, the US coffee shop market grew to a $45.5 billion valuation in 2018. This market has become extremely competitive especially with the three largest coffee chain market like Starbucks, Dunkin Donuts and Tim Hortons dominating 68.1% of the total coffee shops' market. How about the remaining smaller, independent coffee shops?
With the increasing use of mobile applications and recent development of voice recognition services, there is a new way for these smaller coffee shops' businesses to survive. It is to go mobile integrated with virtual AI assistant.
Because the majority of people buying coffees are either university students or working professionals, my goal is to learn how young professionals (age 19-35) experience with buying coffees in physical shops and what are their problems and how they feel about the use of virtual AI assistant to enhance this experiences. I interviewed with more than 15 people and gave out surveys in the New York district.
Key Insights (Coffee Shop):
1. Time consuming:
People hate the long queuing line in the coffee shops during morning rush hours, wasting at least fifteen to thirty minutes just to wait in the coffee shop.
2. Memory Limitation:
Some people might need to buy a box of coffees for their colleagues but recalling one by one is a tedious process.
3. Deceptive Business Strategy:
People are tempted to spend more money when they are viewing the selling board, which only indicates sizes for tall and grande, but there is actually small cups but isn't presented due to marketing strategies to maximize profits.
Key Insights (AI Voice Assistant):
I also read different articles regarding the voice AI's market to gauge a better understanding on the existing competitions and guidelines for building a voice AI interface. A detailed 10 pages report is published for Jetson's internal usage . Voice AI Research Report
1. Generic functions:
Existing Voice AI assistant are generic and robotic: Examples like Siri focus on a lot of daily tasks, make it easily replaceable with other touch screen functions that are more familiar to users.
2. Lack of trust:
People don't feel safe storing their bank information in a mobile application, especially integrated with voice assistant.
3. Illogical conversational flow:
Voice AI assistants sometimes give out illogical answers to users' questions, which easily drive users away.
Problem Statement
I discovered that people do not like going to coffee shops because it is time consuming and inefficient. Most importantly, they cannot trust a virtual, inhumane AI to store their bank information and enhance their virtual buying experiences.
People want to order coffee easily and efficiently. But they don't trust AI to buy them coffee or store their online banking information.
Young working people want to enhance their physical buying experiences, while maintaining their budget to maximize time and minimize memory's capacity to recall their lists of coffees. With the business goals in mind, I set off to explore two design opportunities that can integrate Jetson as a virtual AI assistant for coffee ordering.
Design Goals
1. Streamline the process of coffee ordering for people
- How do we leverage the digital platform to provide a faster and more efficient process for people ordering and buying coffee?
- How can we protect customers' interests from businesses' misinformation?
2. Integrate voice AI assistant to enhance people's physical coffee buying experiences
- How can we make a virtual assistant more trustworthy and provide a motive for people to use?
- How might AI make coffee ordering more efficient?
Streamline the process of coffee ordering
Automatic payment: One way to shorten the waiting time of buying coffee is to integrate automatic payment into Jetson, so that users do not need to pay every time they buy a coffee.
Recommender system: By utilizing recommender system, the intelligent AI will remember the users' choices and present them before the users have to think about which coffee to buy. The intelligent machine can even suggest relevant choices to the users base on their buying history.
Again, I tried to make ordering coffee a quick and efficient process in Jetson, which accounted for users who hate the long waiting lines in the coffee shops.
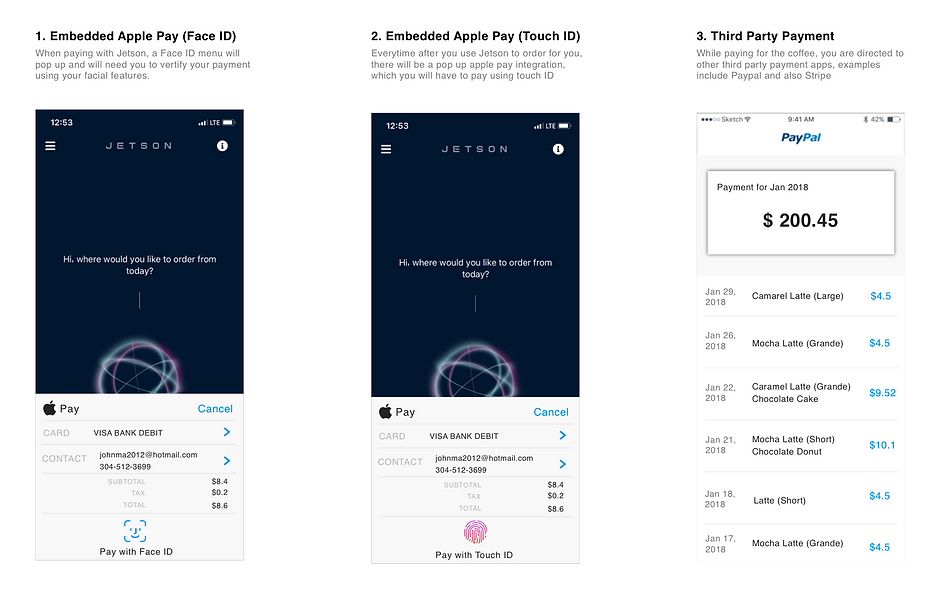
Exploring payment choices

1. Face ID enhances efficiency without users manually typing their payment info while providing higher security with its attention awareness feature which will pay only when it detects the eye is looking.
2. Touch ID also enhances efficient. However, it has lower security since it can be easily unlocked with just the finger even when the user is either unconscious or sleeping but the finger is pressed on the button.
3. Third party payment, though technological easy to implement, is time consuming and provides less security since it has to go to another payment app for services.
I think since my banking information stored on the app is automatic, I want to ensure that it has the highest level of security. (Don, 23)
People found 3 (face ID payment) the most promising since it has the higher security compare to Touch ID and it also does not require users to manually input their bank information like third party payment in another service which is time consuming and inefficient.
Tackling memory limitation and
deceptive business strategies
Memory limitation: With Jetson's intelligent voice machine, people no longer need to remember what to buy for their colleagues. By talking with Jetson, Jetson recalls all the food that the users want to buy and automatically help them to sum up the total cost.
Deceptive business strategies: With Jetson, the users are presented all choices for coffee the first time, preventing possible deception from large businesses.
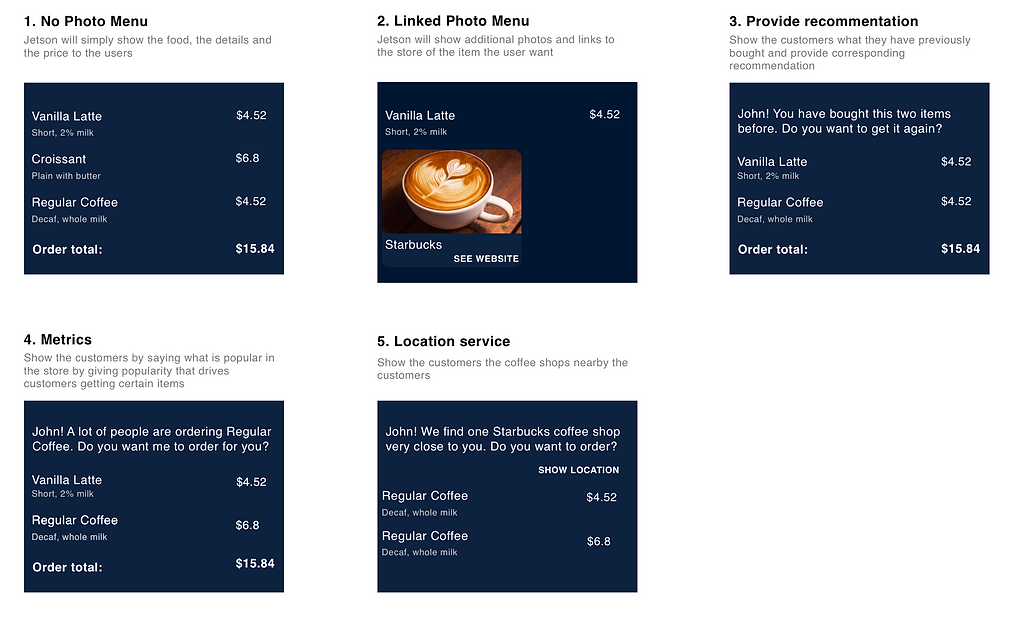
I also explored some alternatives of how to present the menu to the users.
1. No photo menu provides a quick and efficient way to provide all the information to the users
2. Although pictures and links show more content, it might add bulk that takes up the conversational space and disrupt the conversational flow with the users and take away focus from quick ordering.
3. Recommendation is a useful way to leverage AI's system, saves time and will be implemented into the design.
4. Research shows users usually have something to buy in mind, so metrics will not help to drive users to buy certain coffee products.
5. Location is very useful but due to technological constraint to implement real time service with the voice user interface, the idea is taken away.
The final interaction will be 1+5 (normal menu + recommendation) which initial users can discover all the content on the menu by speaking with Jetson and then being provided with recommendations if they are return users. As a whole, it reinforces the goal to provide recommender system that leverages the platform and make coffee buying efficient.

Integrate voice AI assistant to enhance people's physical coffee buying experiences
I never use voice AI application because they always give me problematic answers. (Alex 28)
Problem with other voice AI: I discovered that the reason people keep receiving the wrong answers from voice AI assistants is not because the AI is illogical, but rather is that they keep asking the wrong questions.
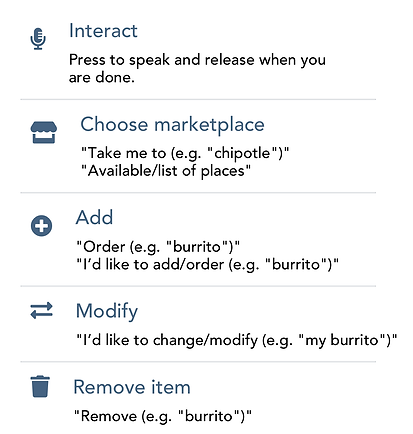
Enhancing the logical conversational flow: I want to make Jetson humane and trustworthy. Thus, I designed a set of key words that are easily recognizable by Jetson. It will ensure Jetson giving the logical answer since all of these key words are matched to the existing templates that will assist users to buy coffee. Since the keywords only focus on the buying experience, it is specific and logical, accounting for users who do not trust using voice AI assistant.


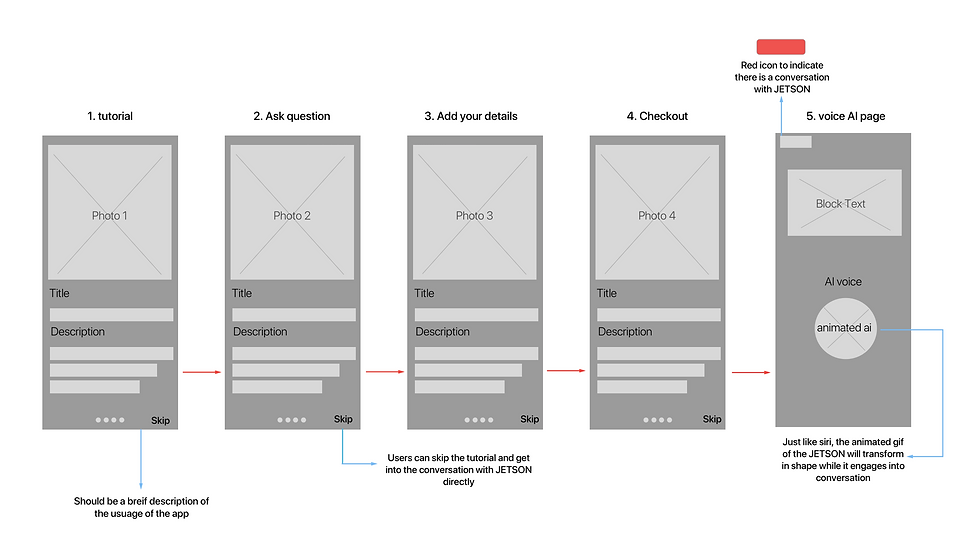
Low Fidelity Wireframe

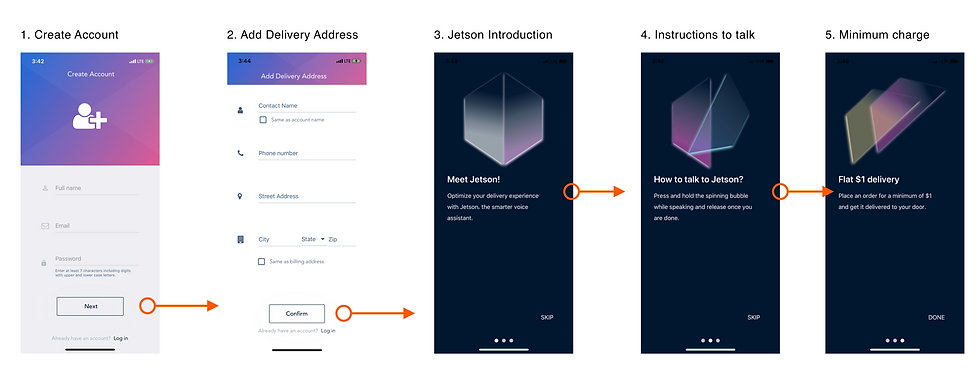
High Fidelity Prototype Exploration (Task Analysis)
While designing for Jetson, time is the key. I have used Invision for quick prototype and immediately started to onboard people for quick user testings using Task Analysis. Here is a brief feedback for the users.
I don't know I have to press the icon to talk with Jetson. This makes me headache the first time when I try to order coffee. (Katy 22)
1. Unclear instruction of using Jetson:
While I didn't explicitly say that users have to tap the icon to talk with Jetson, many users are confused and forget to press the icon to talk with Jetson, resulting a poor user flow. Thus, the new iteration included an instruction on tapping the icon to talk with Jetson.
2. Some steps are ineffective:
I have implemented steps that are not useful for users. Since every second of the users counts, I redesigned some of the content and shortened the process from 4 to 3 steps. For example, I omitted the customization of beverage because users will be informed about this when they download the app. Instead, I added an important detail that users have to pay at least 1 dollar to be qualified for a delivery.
First Iteration

Second Iteration

Web Design
Process
Working closely with the CTO Jon Chu, I began exploring and identifying the main functionalities of Jetson that can be put into the header for categorizations. We worked through multiple users' case scenarios and users evaluation to gain a basic understanding of the companies who needed Jetson as their partners.
It was important to consider especially how the users might easily gain access and view our demo product of Jetson. Thus, I cooperated key buttons for them to easily view the prototype of Jetson. From identifying possible users to few user testings and extensive user research, we had a few main takeaways when building the possible wireframe:
-
A quick signup form will appear in multiple locations to get into contact with Jetson easily .
-
Newly created icons to emphasize the dynamics and advantages of Jetson
-
Provide users with the impression of Jetson as an approachable, important technical innovation through the color branding, logos, animations and site information
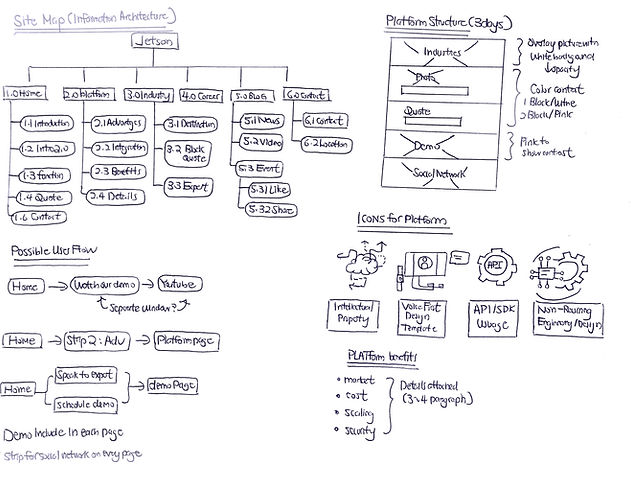
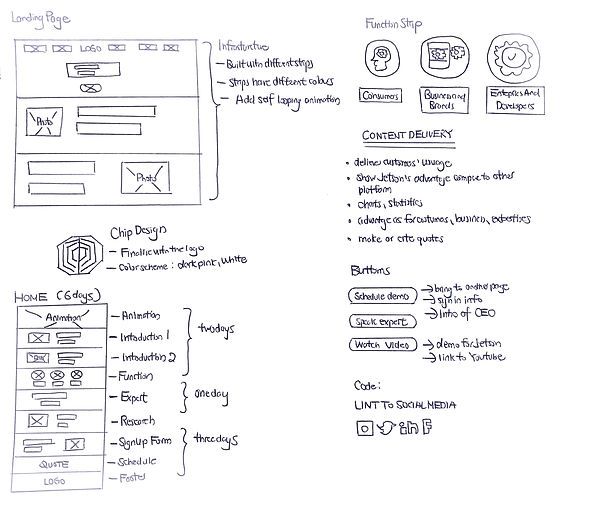
I have drawn the information architecture and possible users flow down below to identify the possible direction and structure of the site. Through multiple wireframes and mockups, I explored different approaches to displaying content via images, icons, animations and typography. I have utilised a rather minimal, tighter typography to empahsize on the tech part of the company. Down below are some key sketches I brainstormed and made during my time of building the website.


High fidelity mockup
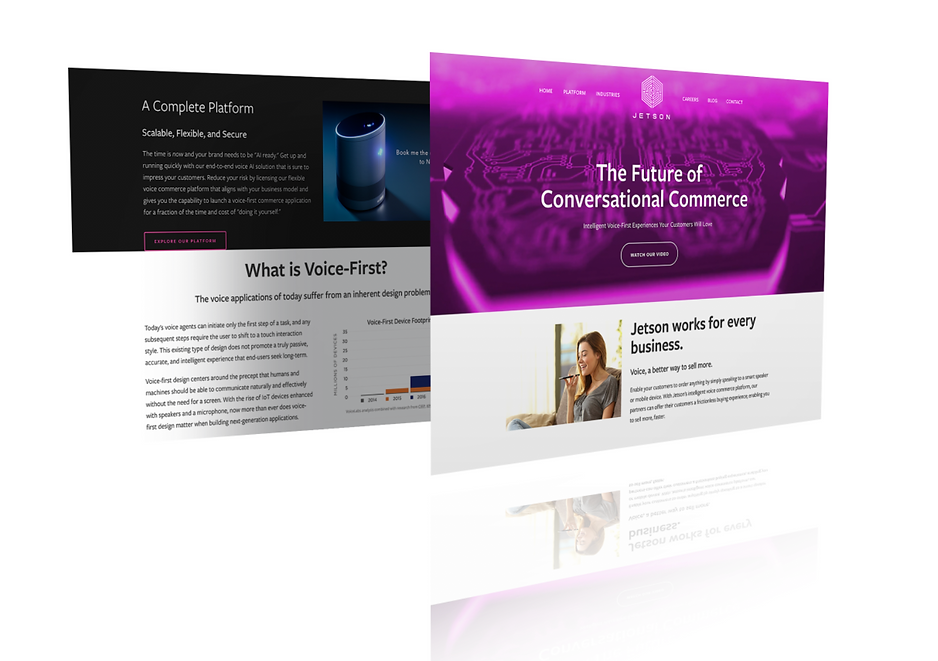
The final website I have designed was a one long scrollable page that promotes the advantages of Jetson against its opponents and the increasing dominance of Voice AI on today's society. Me and the team came up with a full screen dynamic grid with highly contrasted strips which users can detect and differentiate different parts of the topics easily. There were many images and icons to support the text and also mailing lists for the convenience of the customers getting contact with Jetson directly.
Click link down to see full website iteration:

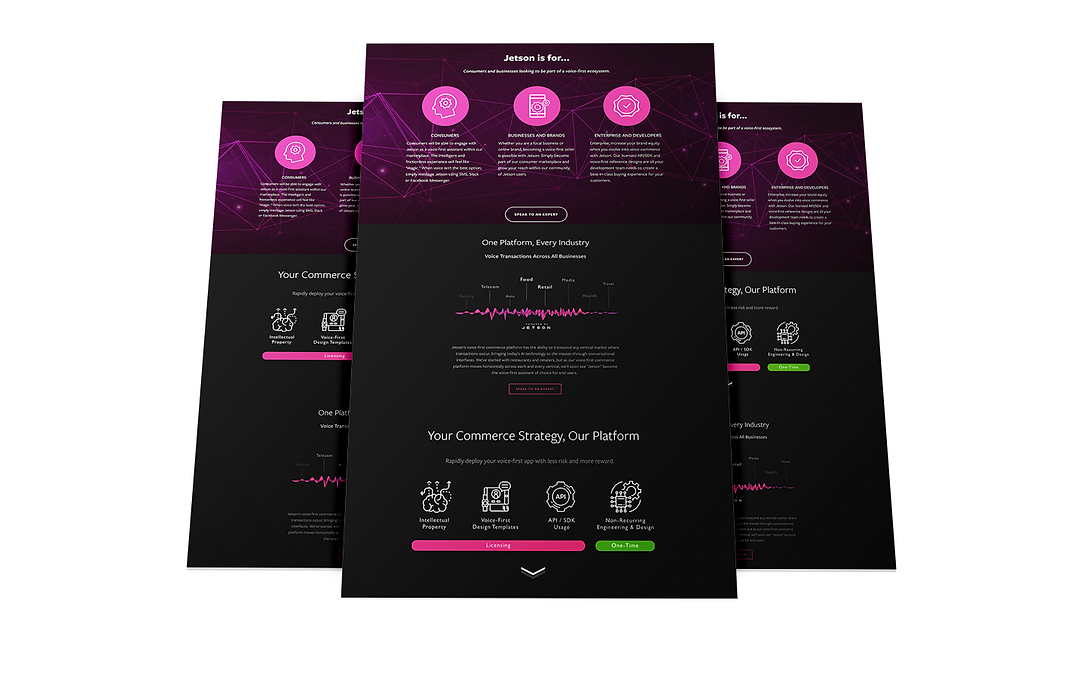
I designed several key infographics to make the content looks appealing. A few main features were accompanied with the explanations and also the icons so that the users could be well guided by the flow and the main message in each content block. Also, with the buttons included, the users could be guided to contact with the company easily through a seamless user experience.
Infographics

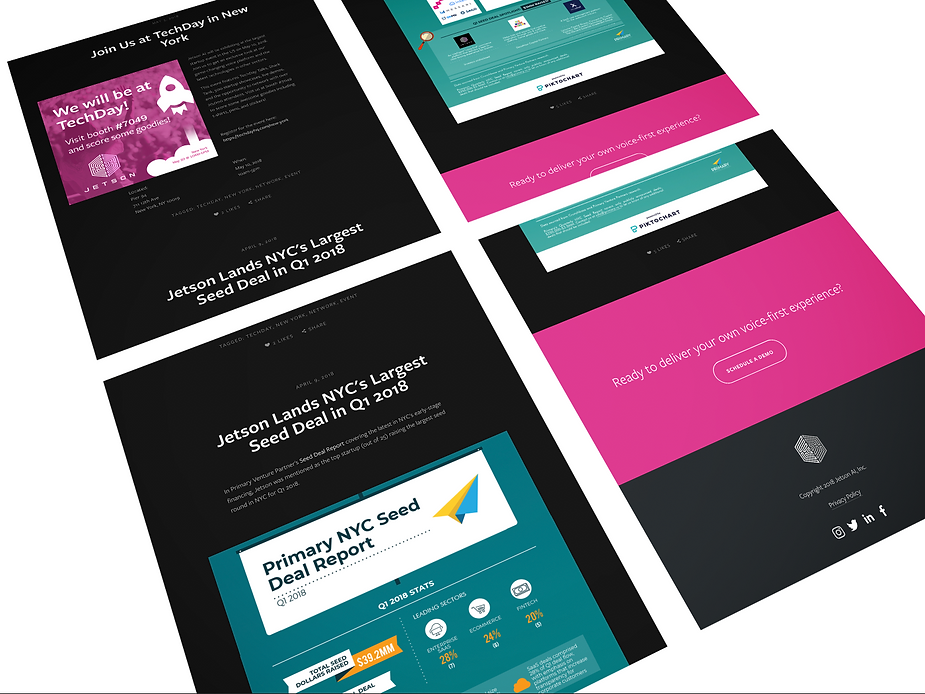
I have created a blog page for the Jetson website. The following article appears as a Startup event that is easily registered through the link. The benefit of a blog page is to allow users to view and understand the events related to Jetson and AI voice companies. Also, the users can easily access to links directly communicating with the founders, thus enhancing the users' wants to contact and know about Jetson directly.
Blog Page

Motion Graphics
Filmed, edited and produced a 23 seconds motion graphics which resulted 3 million of seed funding fo Jetson. In just 23 seconds, I created three key features of Jetson as an AI company which included scaling others' businesses, integrating people's enterprises and growing the customers' businesses which were all core features of Jetson as an AI company.
Outcome
3 million
NYC Q1 seed funding
33%
Traffic increase in website
850+
Downloads on app store
"Jetson Lands NYC's largest NYC Seed Deal in Q1 2018"
April 9, 2018
Seed Deal Report
Primary Venture Partner
"Winner of Technology Category at WORLDZ 2018"
Oct 19, 2018
Drydek
WorldZ 2018 Conference
Style Guide


Website: Measuring Results
The most important past of the internship was definitely the results. We used Retention Rates to measure the success of the website via google analytics. Retention rate is the average frequency of return for retained visitors.
In a 3 months marketing campaign, we are aiming for a 55% retention rate. Surprisingly we have made a even better results with the campaign I launched. A 11% of increase.

32% 66%
Conclusion
Opportunities for future improvement: With such limited time in my internship, I am able to address problems like coffee ordering and AI's integration. However, making Jetson a trustworthy app for users buying coffee might still be a continuous challenge since majority of users are not accustomed to paying through voice recognition. Thus, I believe as Jetson grows, it will have more data and will be able to customerize the experiences of users by leveraging AI to benefit people.
Personal Learnings: Because of the advancement of technology and AI, we need to leverage the use of it to maximize its potential on helping people. If coffee shops want to maximize their profits while users want to save time and efficiency, voice first platform will be the way to bridge the gap. Through this internship, I fostered skills to continuously criticize my own design since a lot of my work need to push to the market in a timely manner. Most importantly, I have to ensure that my design is user and data driven. Communication was also an important thing I learnt since I needed to communicate with various groups of people to understand technological and business constraints.